The standard way to develop with Typescript in Visual Studio 2015 (ASP.NET 5, MVC6) is to create a so called "virtual project" in a folder. That's a Typescript project inside a Web-C# project. This embedded Typescript project automatically compiles Typescript files on build.
Javascript files can be changed and reloaded while a project is running (debugging). But new Typescript code will not be available until the project is restarted.
The better way is to let gulp do the compilation. But let's start with the standard way (the few steps you do here are required later anyway).
Setup the virtual Typescript project:
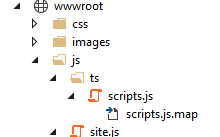
- Add a folder for Typescript scripts to the Web project, e.g. "./Scripts"
- Put a tsconfig.json file into the folder (it contains "outFile": "../wwwroot/js/ts/scripts.js") which bundles all generated Javascript in a single file scripts.js in the "wwwroot/js/ts" folder.
- Add a folder "ts" in "wwwroot/js". This is the Typescript compiler destination folder. Compiling into a sub folder of "wwwroot/js" has the advantage that generated Javascript will be minimized like all other Javascript inside "wwwroot/js" by the the Visual Studio build step. This is nice for Release builds. For our debug session we use the non-minimized "wwwroot/js/ts/scripts.js" in the HTML.
- Add your *.ts files to the "./Scripts" folder
- A Visual Studio build will generate "scripts.js" and "scripts.js.map" (.map for debugging Typescript source code in IE or at least watching Typescript in Chrome).
- Add a reference to "scripts.js" in your HTML like this: <script src="/js/ts/scripts.js"></script>.
The *.ts files are only compiled and bundled when the project is built. No edit/save/reload-browser cycle. The debug session must be stopped to make new Typescript code available for browser reload.
There is a solution.
Let gulp do the Typescript compilation and trigger the compilation with a gulp file watcher.
- Add a file "_tsconfig.json" to the Scripts folder (can be any name, but the name appears in "gulpfile.js"). I just renamed my existing "tsconfig.json" to "_tsconfig.json" to hide it from Visual Studio and re-use it with gulp-typescript.
- Add gulp modules by editing "package.json". Visual Studio should download lots of node packages.
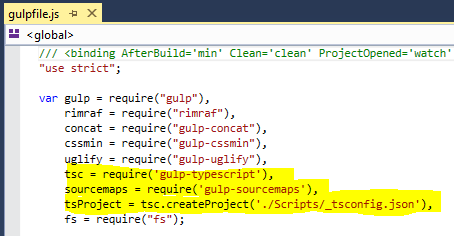
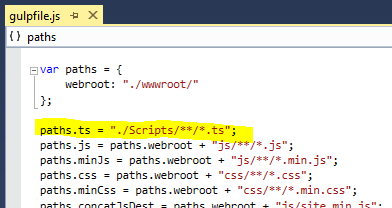
- Add gulp tasks by editing "gulpfile.js" in three places:
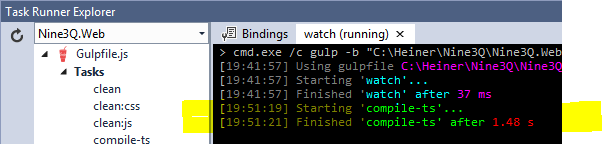
- You might check if the "watch"/"compile-ts" workflow works by starting "watch" and editing/saving a Typescript file in the Scripts folder.
- Check if the "scripts.js" is generated along with it's "scripts.js.map".
- Start a debug session.
- Change Typescript code. Reload browser.
- Voilà
_happy_gulping()
PS: There could be a clean-ts task
Thanks to
PS: There could be a clean-ts task
Thanks to
- Aydin from bluehands for the tsconfig.json file
- The community for gulp, many node modules,
- Microsoft for Visual Studio Community Edition, Typescript, gulp integration

















Keine Kommentare:
Kommentar veröffentlichen