5. Dezember 2016
JsonPath
I want to access these parameters quickly without dissecting the JSON by looping and if-ing through the layers. In other words: I want single line expressions to dive into JSON and extract values.
You can call it XPath for JSON, but in a language integrated and compiled way, which is much faster, than XPath and supported by Intellisense (autocomplete).
GitHub project: https://github.com/wolfspelz/JsonPath
NuGet package: https://www.nuget.org/packages/JsonPath
Example: extract the 42 from:
var data = "[ '1st', '2nd', { 'aString': 'Hello World', 'aNumber': 42 } ]"
... parse it:
var json = new Node(data);
... extract it:
int fourtytwo = json[2]["aNumber"];
Invalid keys do not throw exceptions. They return 0 (zero), "" (empty string), or empty list:
int zero = json[1000]["noNumber"];
Of course, you can foreach a dictionary (aka JS object):
foreach (var pair in json[2]) {}
And iterate over a list (aka JS array):
for (int i = 0; i < json.Count; i++) {
string value = json[i];
}
You can even LINQ it:
json[2].Where(pair => pair.Key == "aNumber").First().Value
and:
(from x in json[2] where x.Key == "aNumber" select x.Value).First()
Now get me the 50 from this JSON:
var data = "[ {
aInt: 41,
bLong: 42000000000,
cBool: true,
dString: '43',
eFloat: 3.14159265358979323
}, {
fInt: 44,
gLong: 45000000000,
hString: "46"
}, {
iList: [
{ jInt: 47, kString: '48' },
{ lInt: 49, mString: '50' }
],
}
]";
I can do it in a single line, no foreach no if:
var fifty = json[2]["iList"][1]["mString"];
Other people had the same idea years ago: http://goessner.net/articles/JsonPath/. But there does not seem to be a C#/.NET implementation yet. So here it is: GitHub, nuget.
_happy_jsoning()
Labels: C#, Code, Javascript
26. September 2016
Scrum Gantt als Google Docs Sheet
Im letzten Post zum "Scrum Gantt-Chart" habe ich beschrieben was, warum und wie man aus Scrum-Daten ein Scrum-Gantt als Reporting-Tool erzeugt. Die Scrum-Planung ist weiterhin im Scrum-Backlog, aber das Management (allgemein: die Stakeholder) freut sich sicher über eine Roadmap im Gantt-Stil.
=> Implementierung das Gantt-Charts als Google Docs Sheet <=
Empfehlung:
- Sheet kopieren: GoogleDocs => Datei => Kopie erstellen...
- Das eigene Backlog im Eingabebereich auf der linken Seite einfügen
- Datum "BaseDate" und "Today" anpassen
- Zeilen und Spalten im Formelbereich an das eigene Backlog anpassen
- Jede Woche eine neue Version machen und den Stakeholdern veröffentlichen
==> Google Sheet
_happy_sheeting(:-)
Labels: Project Management, Scrum
8. September 2016
First GIF Movie Ever Was a Star Trek clip
This is the first GIF-Movie ever shown on the World Wide Web in a web browser.
In 1995, I convinced the browser company Netscape to support GIF animations. It appeared in Netscape Navigator 2.0 as a hidden feature. The big marketing features where Javascript, Frames and Server-Push. But it also had animated GIF.
To test it, I needed a long GIF-stream. 1 MB was considered big and long at the time. And I thought it needs some style and not just a boring test image with test data. So, I extracted frames from a short QuickTime Star Trek movie and created the first GIF movie for the Web.
Then we used the feature to create the first Web Live Video Stream ever. It showed a model railway setup at University of Ulm, Germany.
First Live Video at a time where "live cam" meant "please reload the page to fetch a new image".
That's many firsts. Going where no one has gone before is my hobby. That movie fit.
_happy_going_where_noone_has_gone_before()
Labels: first, GIF, Video on Demand, Web
5. September 2016
Scrum Gantt-Chart
tl;dr
 Ein Gantt-Chart aus Scrum-Daten verschafft mehr Überblick als ein Release-Burndown. Dazu erweitert man das Backlog um Kalenderspalten, in denen jeweils der Sprint markiert ist, in dem eine Story bearbeitet wird. Nebeneffekt: Management bekommt eine Roadmap und weiß was das Team macht. Steigert die Akzeptanz bei Gantt-verwöhnten Stakeholdern.
Ein Gantt-Chart aus Scrum-Daten verschafft mehr Überblick als ein Release-Burndown. Dazu erweitert man das Backlog um Kalenderspalten, in denen jeweils der Sprint markiert ist, in dem eine Story bearbeitet wird. Nebeneffekt: Management bekommt eine Roadmap und weiß was das Team macht. Steigert die Akzeptanz bei Gantt-verwöhnten Stakeholdern.Was
Das Gantt-Chart stammt aus der klassischen Projektplanung bei der sehr detailliert Aufgaben, Abhängigkeiten, Termine und Ressourcen verwaltet werden. Droht ein Termin zu platzen, dann bekommt die gefährdete Aufgabe mehr Ressourcen.Das ist nicht die Sichtweise von agiler Entwicklung. Bei Scrum wird nicht von vorne herein das gesamte Projekt im Detail durchgeplant ist. Es wird nur geplant wird, was auch umgesetzt wird. Teams und nicht Ressourcen übernehmen Aufgaben. Eher wird der Scope reduziert oder ein Termin verschoben, als Ressourcen (die ja Menschen sind) umher zuschieben.
Mit der klassischen Detailplanung kann man ganz genau sagen, wie ein Projekt laufen wird, zumindest wie es laufen soll. Die Wahrheit stellt sich hinterher heraus. Und sie ist immer anders als geplant. Mit anderen Worten: die genaue Projektplanung führt nur dazu, dass man sich genau irrt. Ein Grund warum die klassische Projektplanung im Agile-Umfeld verpönt ist. Damit ist auch das Gantt-Chat, als Übersicht des klassischen Projektplans, in Misskredit geraten.
Warum
Dabei hat es das nicht verdient. Auch bei Scrum wollen Stakeholder wissen, wann was fertig wird. Scrum will die genaue Aussage darüber vermeiden. Aber trotzdem bleibt der Wunsch nach konkreten Aussagen. Das Interesse von Management und Kunden am Projektfortschritt ist berechtigt und kann mit einer Roadmap im Gantt Stil befriedigt werden. Nicht zuletzt hilft eine Roadmap-artige Übersicht auch dem überzeugten Scrum-Befürworter, rechtzeitig Scope und Termine zu steuern.Überraschenderweise hält der Scrum-Standard alles bereit, um ein Gantt-Chart zu erstellen. Ein Gantt-Chart, das alle Anforderungen von Gantt-Chart-verwöhnten Stakeholdern erfüllt. Die Erzeugung des Gantt-Charts kann automatisiert werden. Sie kostet im Scrum Prozess nichts. Das Ergebnis ist auch nicht genauer als die bekannten Gantt-Charts klassischer Projektplanung. Aber es dient der Transparenz. Damit erfüllt es eine wichtige Funktion im Scrum. Gleichzeitig fördert das Gantt-Chart die Akzeptanz von Scrum durch wichtige Stakeholder (Management).
Hier geht es also um ein Gantt-Chart als Reporting-Tool, nicht als Planungstool. Die Planung ist komplett Scrum.
Wie
Ein Gantt-Chart aus Scrum-Daten zu erstellen ist sehr einfach. Jede geschätzte Scrum User Story hat Story Points. Die Story Points entstehen ganz normal wie bisher im Scrum Prozess. Aus vorangegangenen Sprints ist die Velocity (Story Points pro Sprint) bekannt. Die bisherige Velocity wird auch für die Zukunft angenommen.Dann berechnet man für jede Story in welchem Sprint sie fertig wird und markiert den Sprint im Kalender. Done.
Daraus ergibt sich ein Backlog mit zusätzlichen Kalenderspalten in denen jeweils die Felder markiert sind in denen eine Story in Arbeit ist und/oder fertig wird. Das sieht dann so aus:

Bonus
Zusätzliche Ideen aus der Praxis:- Abgeschlossene, "in Arbeit" und zukünftige Stories farblich unterscheiden.
- Zukünftige Velocity = letzte Velocity modifiziert durch Sondereffekte wie Urlaub.
- Ein zusätzliches Datumsfeld je Story, das angibt für wann ein Feature dem Kunden/Management "versprochen" wurde (Soll-Datum). Das Datum wird im Kalender markiert. Soll/Plan/Ist-Angaben helfen der Transparenz.
- Epic Stories weiter unten im Backlog können auch mal über mehrere Sprints gehen.
- Zusätzlich zur Scrum-Beschreibung der Story (Wer, Was, Warum) kann man einen kurzer Titel/Namen der Story vergeben. Das hilft der Übersichtlichkeit im Gantt-Chart.
- Bewährt hat sich eine eigene Hintergrundfarbe für Releases. Das sind oft Gruppen von Stories, die aus einem Epic hervorgegangen sind. Damit kann man Stories zu "Releases" oder "Milestones" gruppieren.
Labels: Project Management, Scrum
24. August 2016
Kosmologisches Glaubensbekenntnis
 |
| Das Bild zeigt den größten Teil des Kosmos, der jemals fotografiert wurde: Hubble Ultra-Deep Field |
Hier also mein physikalisch kosmologisches Glaubensbekenntnis:
- glaube an den Urknall. Ich weiß aber nicht wie es dazu kam. Es gibt die Idee, dass das Universum Null Gesamtenergie hat. Dann kann es im Multiversum zufällig aus einer Quantenfluktuation entstanden sein. (bb+)
- bin indifferent was die kosmische Inflation betrifft. Mit "Überlichtgeschwindigkeit" von Planck-Länge zu Atom-Größe. Das ist schon eine wilde These. Es könnte andere Erklärungen geben für die Struktur des Mikrowellenhintergrunds. Ich denke, das finden wir noch heraus. (ci+)
- glaube an eine Multiversum-Theorie, weiß aber nicht welche, vielleicht mit unendlich vielen Universen mit zufälligen Parametern. (mv/rp)
- glaube deshalb auch, dass wir in einem Universum leben und zu einer Zeit in der die Parameter genau so sind, dass unsere Art Leben möglich ist. In sehr vielen Universen und Zeiten ist das nicht so. Das Universum ist nicht für uns gemacht. Wir stellen uns die Frage, ob wir einzigartig sind und ob das Universum für uns gemacht ist (eventuell von jemand), weil wir zufällig hier sind. Wären die Parameter nicht so lebensfreundlich, dann könnten wir die Frage nicht stellen. Also eher Zufall als kreiert. (id--)
- bevorzuge eine einfache Ballon Hypothese als Modell für das 3-dimensionale Universum Mein einziger Grund ist Ockham's Razor, denn alle anderen Theorien sind komplexer aber nicht besser (besser im Sinne von beweisbarer).
- bin noch skeptisch bei dunkler Materie. Ich sag mal 50:50, dass es was in unserem Universum ist, z.B. bisher unbekannte Elementarteilchen. Kann aber auch ein anderer Effekt sein, z.B. die Gravitationswirkung von Materieballungen anderer Universen, die über höhere Dimensionen des Multiversums in unseres hinein wirkt. Das kann Gravitation vermutlich. Update: nach neuesten Erkenntnissen eher keine "Einstreuung", sondern doch was bei uns. (dm+)
- bin kritisch gegenüber der populärwissenschaftlichen Interpretation von dunkler Energie, insbesondere der Teil mit 70 % des Universums usw. Ich glaube das ist was anderes. (de-)
- glaube nicht an Supersymmetrie. Erstens ist das viel Theorie und nötige Teilchen im Vergleich zum Mehrwert. Zweitens hat man noch keinen der supersymmetrischen Partner gefunden. Bis dahin: nein. (ss-)
- bin kritisch bei der Stringtheorie, weil sie schwer zu beweisen ist. Ein Puzzlestück fehlt mir tatsächlich noch. Warum ballt sich Energie zu verschiedenen Typen von Elementarteilchen zusammen. Was macht ein Klümpchen Energie zum Gluon? Da muss eine Theorie her. Da würde die Stringtheorie passen, aber es könnte auch was ganz anderes sein. (st-)
- finde Schleifenquantengravitation nett. Eigentlich gilt das gleiche, wie für die Stringtheorie: schwer zu prüfen. Aber ich könnte mir vorstellen, dass alles quantisiert ist, auch der Raum. Quantisierung macht das Leben immer interessant. Alles was wir kennen entsteht aus Quantisierung. Ein gutes Prinzip. Allerdings ist die Skala so klein, dass es praktisch nicht relevant ist. Das ist schade. Abgesehen von der Skala könnte man eine Ähnlichkeit sehen zwischen quantisierter Raumzeit und Gitter-QCD. Das könnte darauf hindeuten, dass wir in einer Simulation leben, Glaube ich aber nicht. (lqg+)
- Nebenthema Fermi-Paradox: Ich glaube (leider) an Thesen wie Great-Filter, Rare-Earth, Rare-Intelligence. Mit anderenWorten, keine Aliens, zumindest nicht in Reichweite. Pech. Milliarden erdähnliche Planeten pro Milchstraße hin oder her. Great Filter quetschen die Wahrscheinlichkeit gaaanz schnell zusammen. (fp/gf)
- Nebenthema Simulationshypothese: Wenn unsere Art intelligentes Leben im Prinzip einzigartig ist (wie gesagt, nicht anthropozentrisch, sondern zufällig und "rare"), dann spricht die Statistik nicht für eine Simulation. Andererseits, die Fernwirkung der Quantenverschränkung und das Doppelspaltexperiment mit verzögerter Erkenntnis lassen mich etwas schaudern. Genau so würde man eine Simulation effizient machen: solange keiner hinschaut als Welle und erst dann als Teilchen, wenn eines der simulierten Wesen genau nachmisst. (sh-)
Zurück zur Physik:
- habe nicht an das einfache Higgs geglaubt und bin immer noch skeptisch. Ich finde es gut, wie CERN offiziell formuliert: Man hat ein "Boson mit Higgs-artigen Eigenschaften" gefunden. Aber ob es das einig wahre Higgs ist und ob es das wirklich gibt, bin ich nicht sicher. Der Higgs-Mechanismus ist fast zu einfach und konstruiert, um wahr zu sein. LHC hat eben gefunden, was gesucht wurde. Hätte man eine anderen mathematischen Mechanismus erfunden und was anderes gesucht...naja. Update: OK, das ging daneben. Es scheint wirklich das schlichte Higgs zu sein, wie langweilig.
- glaube die Allgemeine Relativitätstheorie trifft es schon ziemlich gut ("nails it"). Ich könnte mir noch Quantenkorrekturen vorstellen, die auch die ART wieder als Näherung erscheinen lassen. (gr+++)
- fürchte, dass die spezielle Relativitätstheorie stimmt, also erstmal keine Überlichtgeschwinigkeit, keine Zeitreisen. Aber ich habe noch Hoffnung, dass man das "umgehen" kann ohne die SRT zu verletzen. Das würde natürlich bedeuten, dass es Beobachter gibt, bei denen die Kausalität verletzt ist. Aber diese Beobachter könnten selbst keinen Einfluss nehmen. Also hoffe ich, dass die geradezu dogmatische Kausalitätsforderung der modernen Physik ("kausal für alle Weltlinien") etwas aufgeweicht wird. (sr++)
- kann mir vorstellen, dass es nicht zwingend eine große vereinheitlichte Theorie geben muss. Vielleicht wirken Standardmodell und ART unabhängig voneinander und lassen sich nicht vereinheitlichen, vielleicht nicht einmal bei sehr hohen Energien. Warum soll es nicht zwei fundamentale Strukturen und unabhängige Wirkungen geben? Mal davon abgesehen, Standardmodell beschreibt Teilchenfelder in einer ART Raumzeit. Gravitation ist keine vermittelte Kraft, sondern ein Effekt der Krümmung, eine Scheinkraft, wie die Kraft durch Beschleunigung. Also gibt es auch nichts zu vereinheitlichen und kein Skalenproblem. Wenn Gravitation keine Kraft ist, wie die anderen, dann stellt sich nicht die Frage warum sie sooo viel schwächer ist. Invers relativ gesehen: Stark (1), E/M (100), Schwach (1.000.000), alle gefühlt in einem "vernünftigen" Bereich, dann lange nichts, dann Gravitation (10^38), echt jetzt. (gut-)
Mein Kosmo-Code:
bb+ ci+ mv/rp id-- dm+ de- ss- st- lqg+ fp/gf sh- sm+++ gr+++ sr++ gut-
_happy_believing()
2. August 2016
Galactic Developments Science Fiction Timeline jetzt als eBook
Meine Science Fiction Timeline "Galactic Developments" gibt es jetzt bei Amazon als Kindle eBook.
Link zu Amazon: https://www.amazon.de/Galactic-Developments/dp/B01JD6COY6/
Im letzten Jahr habe ich viele neue Artikel geschrieben. Zeitweise sogar jeden Tag einen. Nicht wundern. Das ist kein Roman. Das Ding ist aufgebaut wie ein Geschichtsbuch. Jahreszahl + Ereignis. Aber mit vielen coolen Ideen.
Diese Woche zum Einführungspreis von 0,00 €. Läuft unter dem Pseudonym Norden Esstisch.
Meine Bitte an alle, die bisher schon Artikel gut fanden: runterladen, bewerten, weitersagen, denn mehr Leser = mehr Spaß beim Schreiben= mehr Material = mehr Spaß beim Lesen.
Beschreibung:
Erst besiedelt die Menschheit das eigene Sonnensystem. Dann wagt sie sich hinaus zu den Sternen. Die Menschen treffen auf fremde Völker. Die interessieren sich aber nicht immer so brennend für die Neulinge. Die Menschen mischen jetzt mit, holen sich ein paarmal eine blutige Nase, kommen aber insgesamt ganz gut zurecht. Nach einigen hundert Jahren gibt es Menschen auf fremden Planeten, die dort seit Generationen mit anderen Völkern leben und noch nie etwas von der Erde gehört haben. Das alles spielt sich ab in den Randbereichen eines alten Imperiums, das seine Grenzen nicht mehr so fest im Griff hat.Es gibt große Imperien, aber auch Freiraum auf unbewohnten Planeten. Es gibt gigantische Organisationen, die tausend Lichtjahre und eine Billion denkende Wesen umfassen und es gibt unabhängige Individuen, die zwischen verschiedenen Völkern Handel treiben. Die einen erleben Abenteuer in der Wildnis, die anderen leben in einer perfekt organisierten futuristischen Zivilisation.
Bevor die Menschen zu den Sternen fliegen, verbringen sie erst einmal 500 Jahre im eigenen Sonnensystem. Das ist so viel Zeit, wie von Columbus bis zu uns heute. Da kann sehr viel passieren. Und es passiert viel.
Es wird entdeckt, erfunden, gebaut, eingeführt, erschlossen, eröffnet, gefunden, sich eingemischt, gekämpft, verhandelt, befriedet, befreit, geschaffen, gegründet, zerstört, gewonnen, gewagt, wiederaufgebaut, betrogen, geholfen, gelitten, geliebt, geopfert, niedergeschlagen, aufgestanden, infiltriert, verteidigt, anerkannt, verweigert, ausgeschlossen, vereinigt, aufgenommen und gelebt.
Es gibt Erfindungen, Entdeckungen, Kultur, Kunst, Wirtschaft, Industrie, Kreativität, Unterhaltung, Verschwörungen, Geheimnisse, Macht, Krieg, Frieden, Befreiung, Unabhängigkeit, Mut, Wagnis, Opfer, Wissenschaft, Technologie, Künstliche Intelligenz, Nanotechnologie, Uploads, Neuroimplantate, Raumschiffe, Habitate, Asteroiden, Planeten, Sterne, Aliens, Imperien, Königreiche, Piraten, Reisen und Wunder.
Eine realistische Zukunftsperspektive ohne Apokalypse, mit Hoffnung, aber auch mit Krisen. Eine Zeitleiste mit allen bedeutenden Ereignissen. Das Geschichtsbuch der Zukunft.
Meinungen bisher:
Du hast echt Talent fürs schreiben... Deine Story fesseln einen immer wieder, freue mich jedes Mal wenn was Neues von dir kommt... Deine Sci-Fi Story haben das Potenzial z.B. als Comics veröffentlicht zu werden... Wie gesagt, danke dafür, dass du mich immer wieder fesselst mit deinen Geschichten...
Labels: Galactic Developments, Geschichte, SciFi
25. Januar 2016
Compile on Save for Typescript in Visual Studio with Gulp
The standard way to develop with Typescript in Visual Studio 2015 (ASP.NET 5, MVC6) is to create a so called "virtual project" in a folder. That's a Typescript project inside a Web-C# project. This embedded Typescript project automatically compiles Typescript files on build.
Javascript files can be changed and reloaded while a project is running (debugging). But new Typescript code will not be available until the project is restarted.
The better way is to let gulp do the compilation. But let's start with the standard way (the few steps you do here are required later anyway).
Setup the virtual Typescript project:
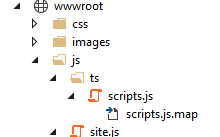
- Add a folder for Typescript scripts to the Web project, e.g. "./Scripts"
- Put a tsconfig.json file into the folder (it contains "outFile": "../wwwroot/js/ts/scripts.js") which bundles all generated Javascript in a single file scripts.js in the "wwwroot/js/ts" folder.
- Add a folder "ts" in "wwwroot/js". This is the Typescript compiler destination folder. Compiling into a sub folder of "wwwroot/js" has the advantage that generated Javascript will be minimized like all other Javascript inside "wwwroot/js" by the the Visual Studio build step. This is nice for Release builds. For our debug session we use the non-minimized "wwwroot/js/ts/scripts.js" in the HTML.
- Add your *.ts files to the "./Scripts" folder
- A Visual Studio build will generate "scripts.js" and "scripts.js.map" (.map for debugging Typescript source code in IE or at least watching Typescript in Chrome).
- Add a reference to "scripts.js" in your HTML like this: <script src="/js/ts/scripts.js"></script>.
The *.ts files are only compiled and bundled when the project is built. No edit/save/reload-browser cycle. The debug session must be stopped to make new Typescript code available for browser reload.
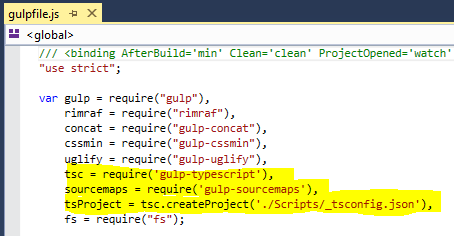
- Add a file "_tsconfig.json" to the Scripts folder (can be any name, but the name appears in "gulpfile.js"). I just renamed my existing "tsconfig.json" to "_tsconfig.json" to hide it from Visual Studio and re-use it with gulp-typescript.
- Add gulp modules by editing "package.json". Visual Studio should download lots of node packages.
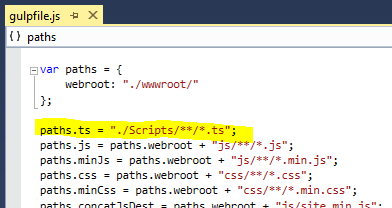
- Add gulp tasks by editing "gulpfile.js" in three places:
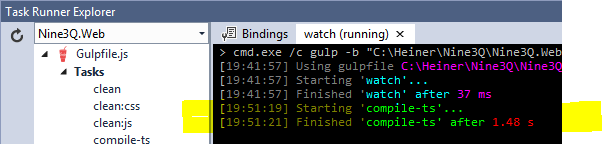
- You might check if the "watch"/"compile-ts" workflow works by starting "watch" and editing/saving a Typescript file in the Scripts folder.
- Check if the "scripts.js" is generated along with it's "scripts.js.map".
- Start a debug session.
- Change Typescript code. Reload browser.
- Voilà
PS: There could be a clean-ts task
Thanks to
- Aydin from bluehands for the tsconfig.json file
- The community for gulp, many node modules,
- Microsoft for Visual Studio Community Edition, Typescript, gulp integration
Labels: C#, Code, Javascript